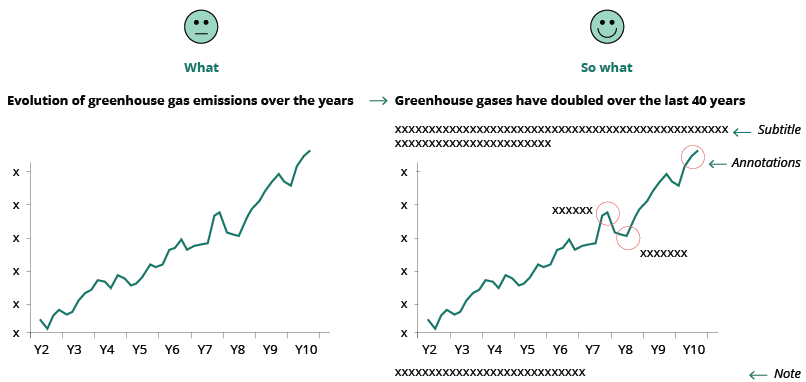
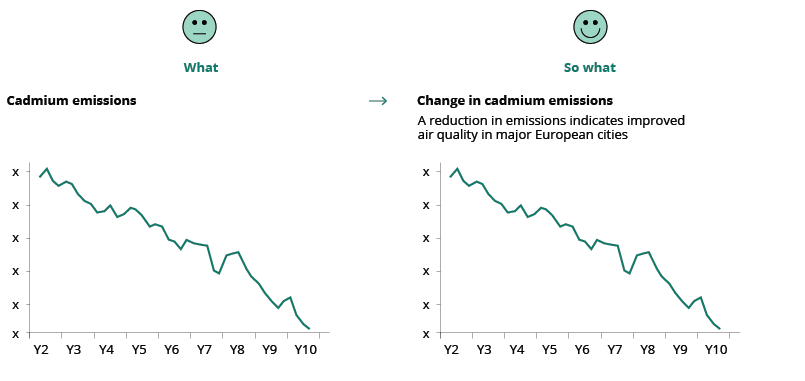
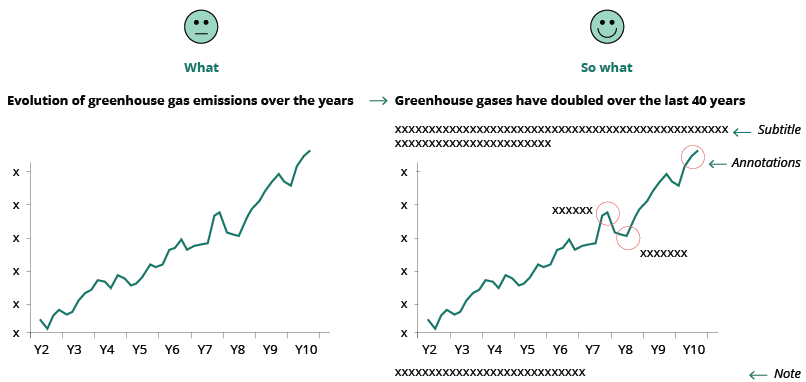
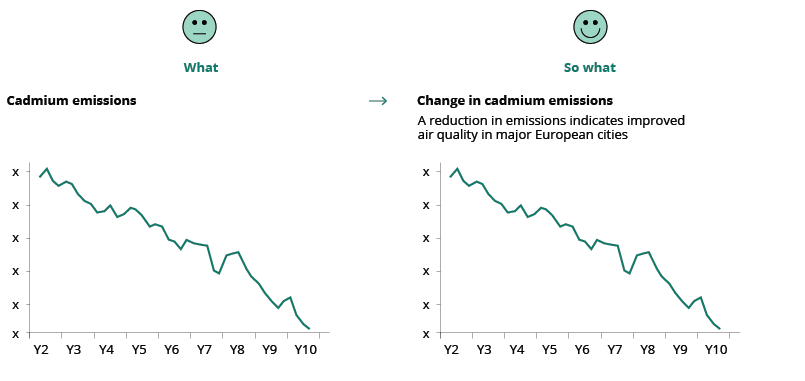
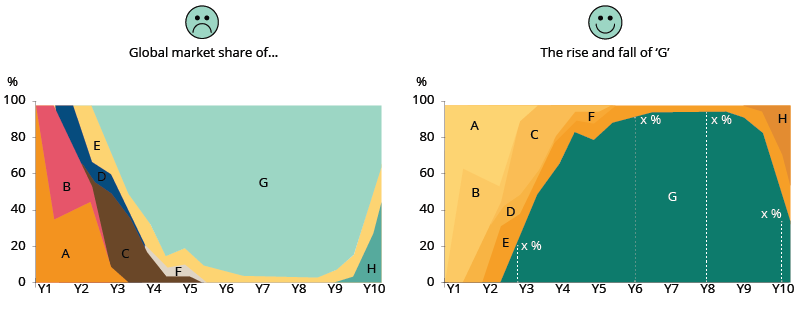
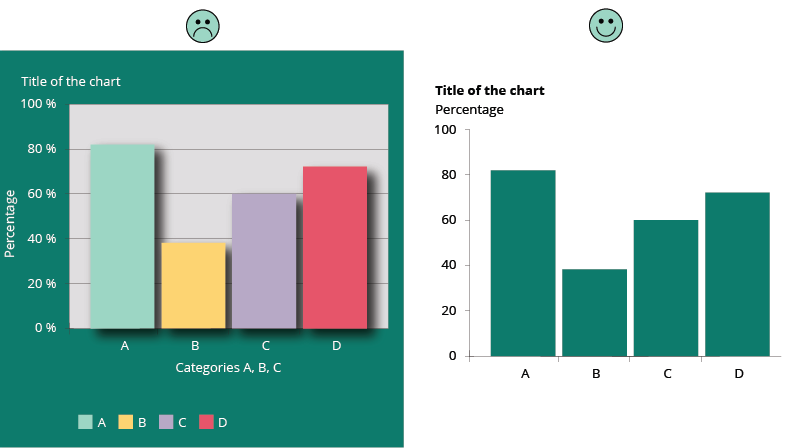
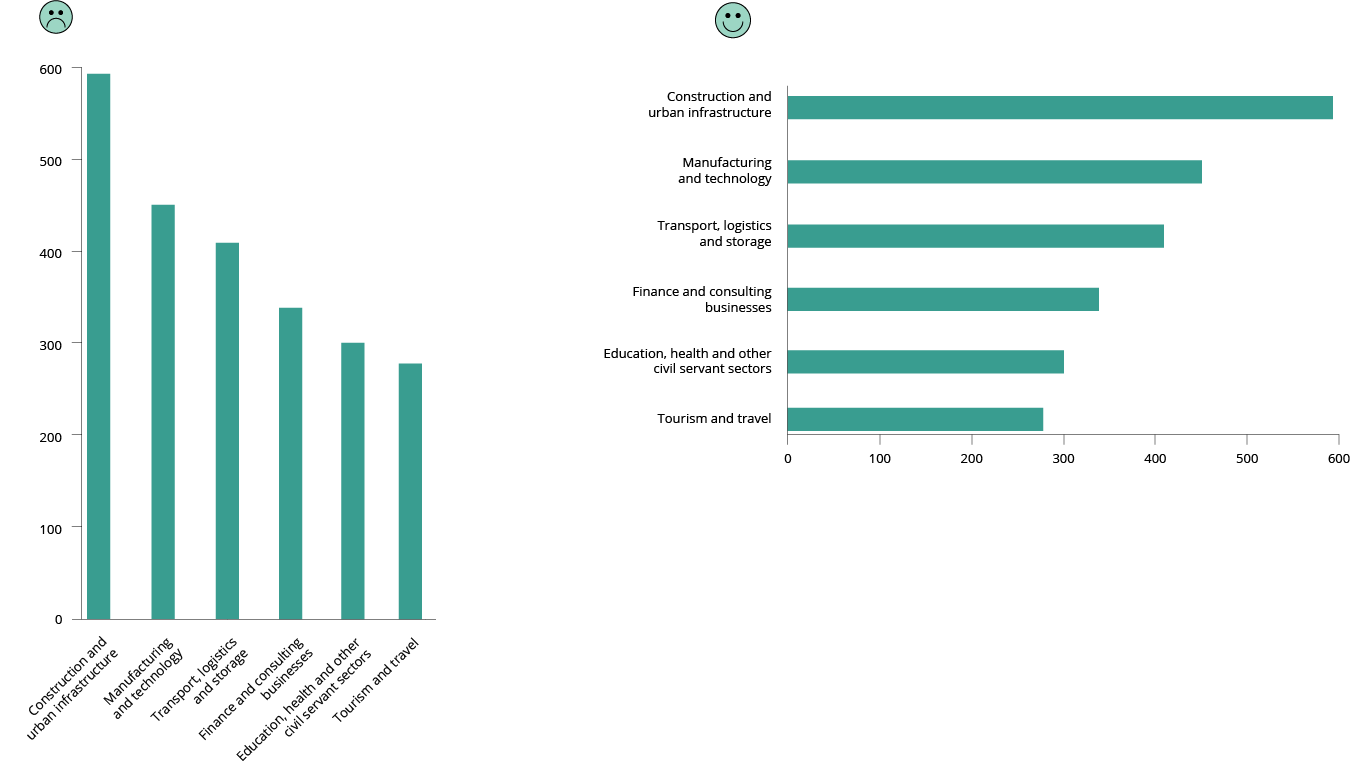
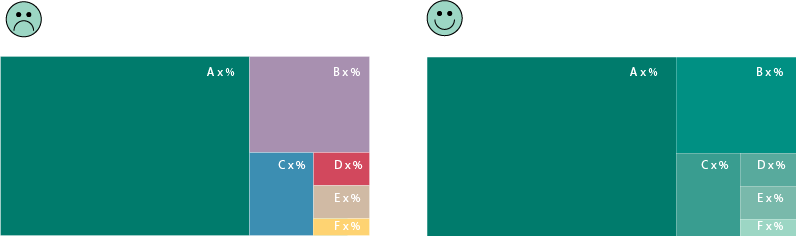
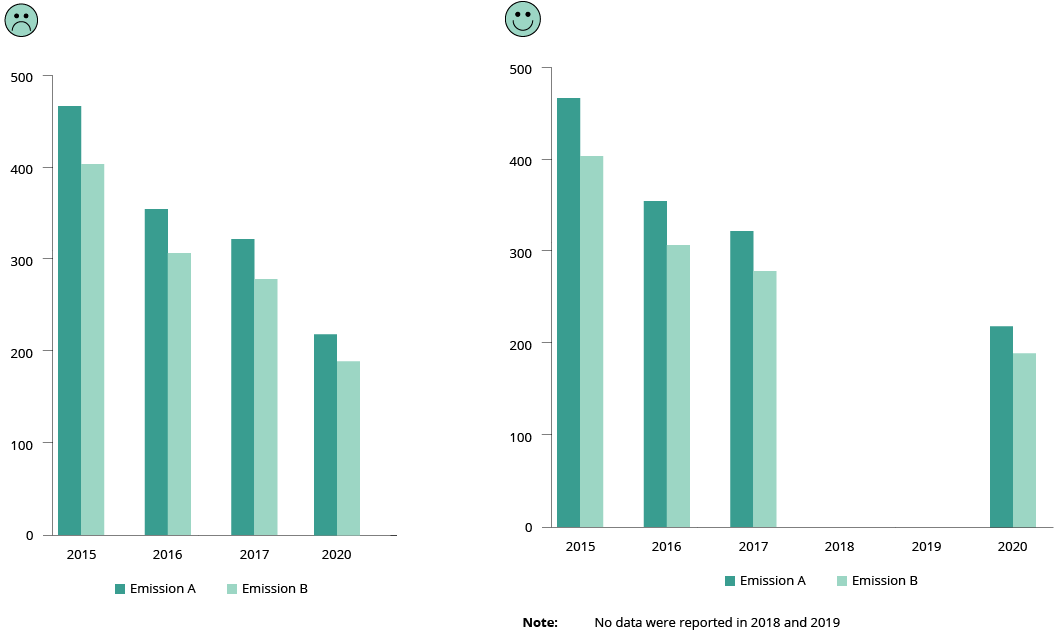
Use a descriptive chart title and other annotations that not only describe what is being measured, but also why the reader should care and how to read the chart. This will avoid misinterpretation and save time for the chart reader.
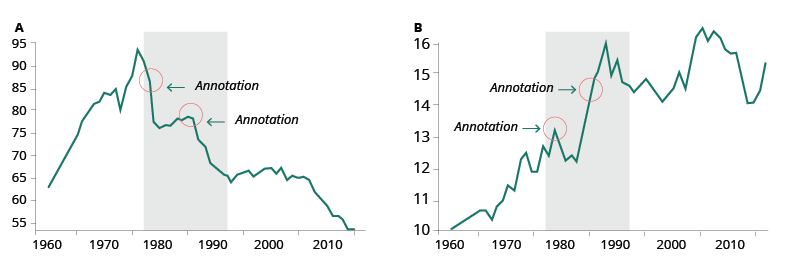
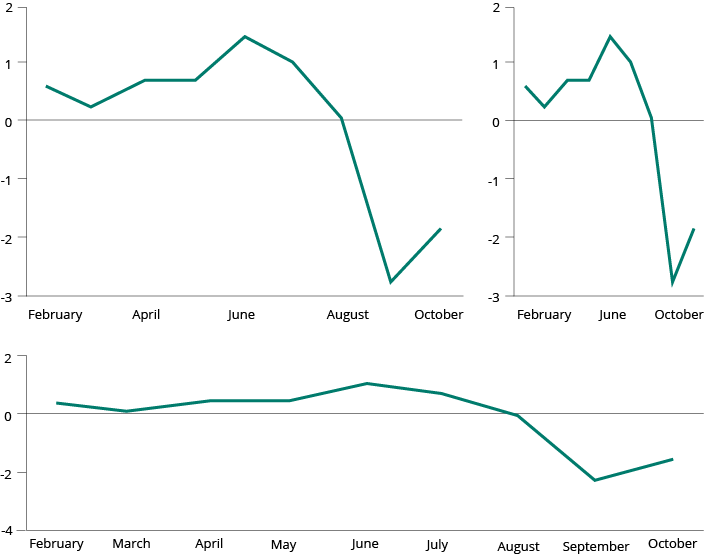
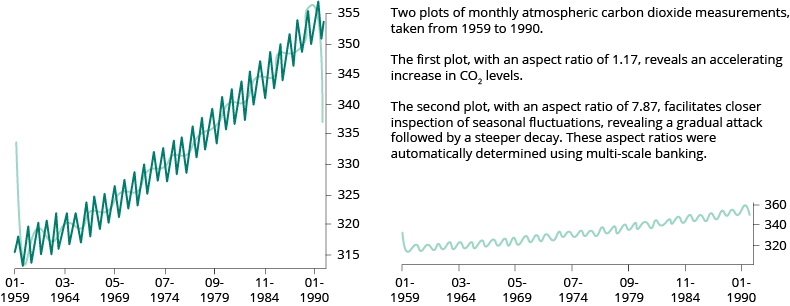
The title of your visualisation is the first thing the reader will see so it needs to clearly state what is being measured. Include information in the title about the insight the reader will gain from the visual. This tells the reader why you are showing it, allowing for a better comprehension of the chart. Sometimes it is helpful to add text that explains how to read the chart, even if it is simple (e.g., Is this trend positive or negative?). Further details may be revealed through other annotations that try to answer to the reader’s curiosity (e.g., Why is there a peak/decline there? What happened at this time that may have triggered this change?). Annotations will give a deeper understanding of the content. (See Improving visualisation readability – annotations).
Titles, subtitles, captions, notes and charts work together to convey the chart’s key message and should be written in plain language, so avoid acronyms.
Title
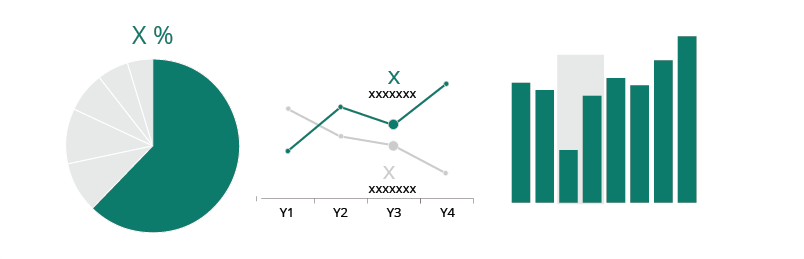
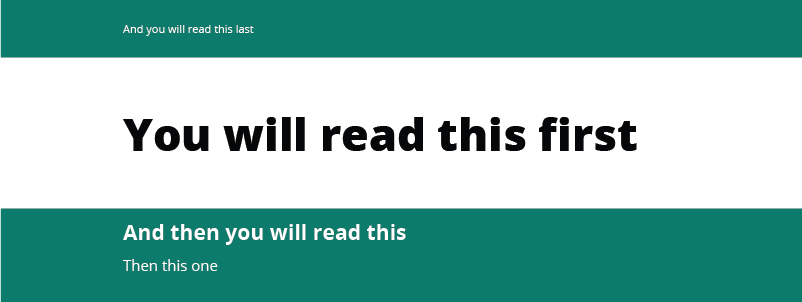
Depending on the data and target audience, the title can adopt different styles:
- Descriptive title (appropriate for technical audiences): gives a neutral overview of the analysis to come (example).
- Definitive statement (suitable for general audiences): clearly communicates your message and the insights (example)
- Question (suitable for non-technical audiences): posing a clear question in your title and providing an answer to it will make data more accessible for your audience (example).

Subtitle
The subtitle can be used to state your key message efficiently, reflecting the insight derived from your analysis.

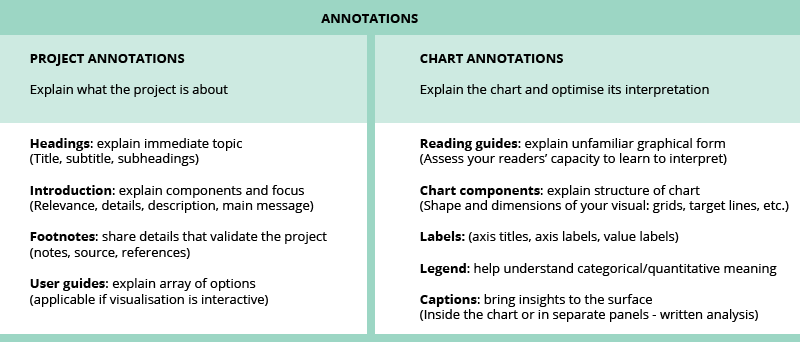
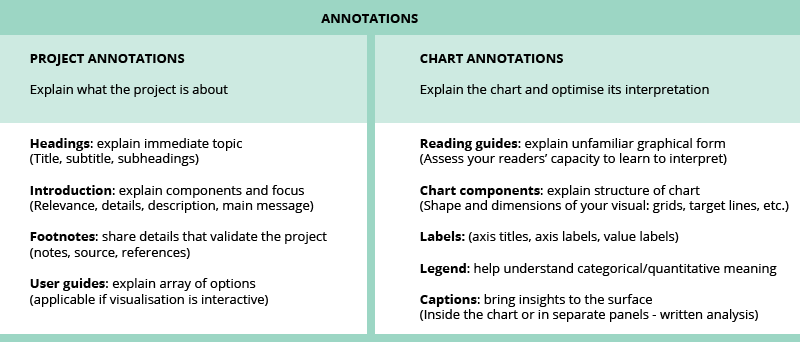
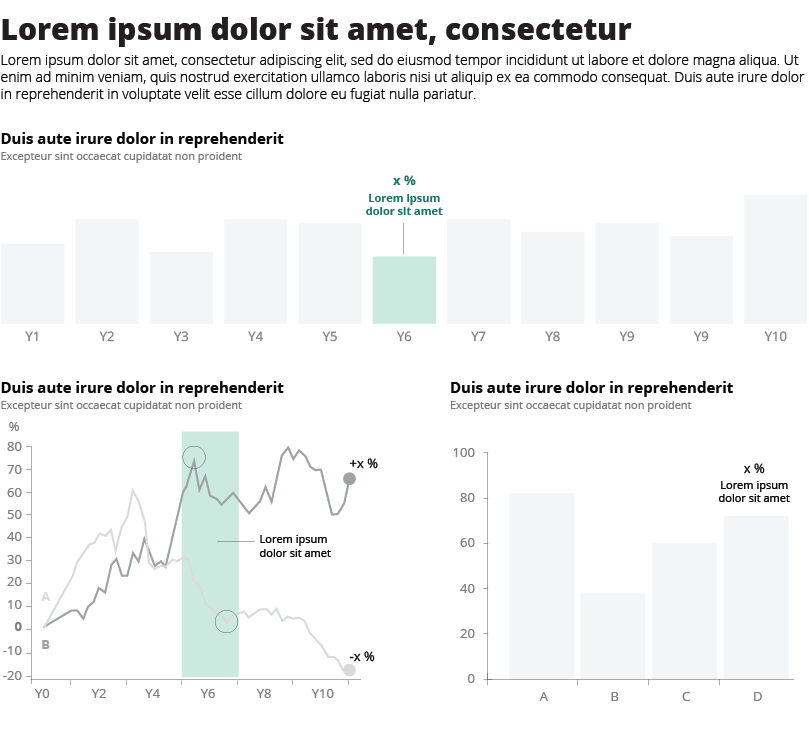
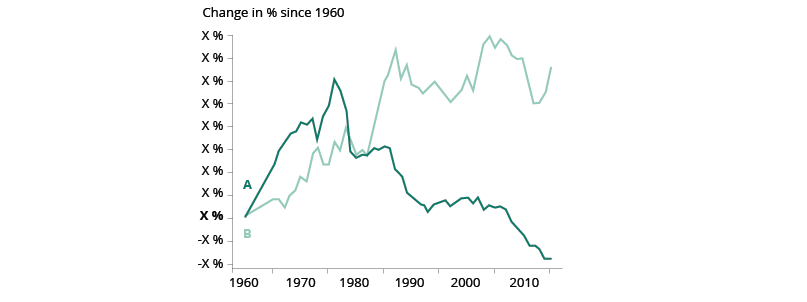
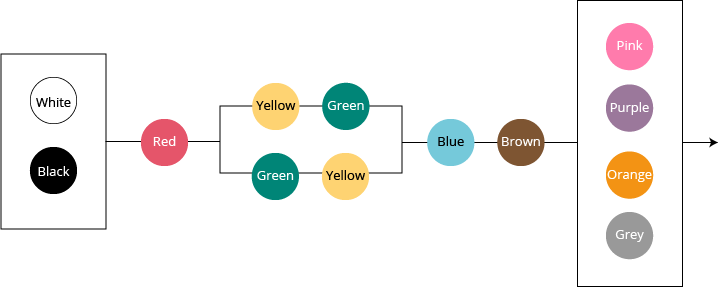
Text may not be the most interesting part of a visualisation but getting it right can significantly improve its readability and provide additional detail and depth. Good annotations make it much easier for those with no prior — or limited — knowledge of the visualised data set. In broad terms, there are two types of annotation: project annotations and chart annotations. See image below:

More about annotations
The Atlas of Sustainable Development Goals 2018 makes massive use of descriptive titles and annotations. Here is the presentation of the report to the EU DATAVIZ 2019 audience.














































Document Actions
Share with others